

Figma是一款用于界面设计、原型搭建与协作的在线工具,支持多设备同步操作,设计过程实时保存,避免文件丢失,团队成员可同时编辑同一项目,实时查看彼此修改,减少沟通成本,设计成果能快速转化为可交互原型,便于演示与测试,提升创作效率。
Figma特点
1、转换轻松无压力
不少设计师从PS转Sketch时适应了很久,但从Sketch换到Figma就简单多了,就像PS和AI的快捷键差不多,基本不用重新学。直接把Sketch文件拖进去,图层、样式、文字这些都能完整保留,马上就能接着干活。
2、多人一起改图不打架
用过Google Docs的人都知道,一堆人同时改表格是什么体验,而Figma让多人同时改设计稿变得可行,甚至能一起调整同一个图形。
Sketch的协作功能一直不太好,要么只能发文件给别人,要么得靠Zeplin这类工具中转,Windows用户用起来更麻烦。Figma直接基于网页,操作流畅到不像在浏览器里干活。
3、更聪明的设计功能
不同屏幕尺寸适配是个老难题,Sketch虽然加了Symbol缩放功能,但整体画布的拉伸效果还是不够直观,比如同一张稿子在iPhone5和6P上的差别没法一眼看清。Figma把这部分优化得很到位,调整起来更方便。
Figma操作步骤
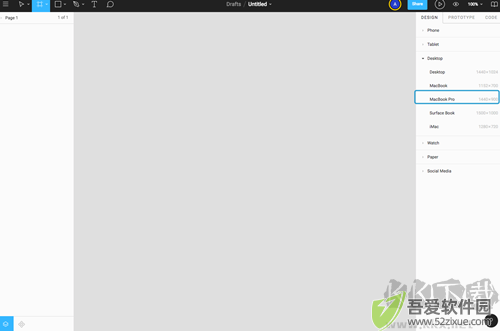
1、先按键盘的 A 键调出画板工具,选个合适的设备尺寸,比如这次要改版网站首页,就选「MacBook Pro」的模板。

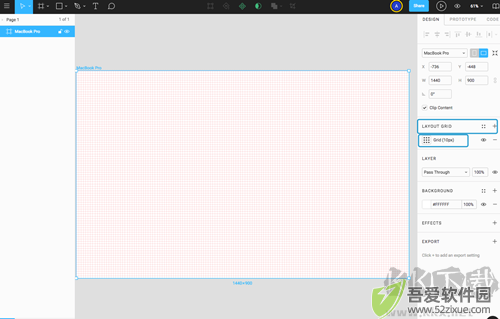
2、光有白底不方便排版,得加参考线辅助对齐。点右边面板的加号,找到 LAYOUT GRID 里的网格(10px间距),系统会自动铺满整个画布。

Figma功能
1、设计功能
让网页设计变得更顺手,Figma专为现代网页设计打造,有很多独特的功能:
智能钢笔工具:用矢量网格自由绘制,不受路径起点限制
快速画弧线:轻松设计表盘、图表等圆形元素
专业字体支持:使用OpenType字体高级功能展现品牌个性
自动排版系统:减少手动调整时间,专注创意设计
自动布局优势
智能适配:按钮随文字自动调整大小,列表自动重排
弹性填充:组件可左右/上下拉伸,适配不同屏幕
开发友好:间距、边距等设置可直接生成代码
设计资源管理
云端素材库:随时调用团队设计资源
统一样式:一键应用颜色、文字等样式规范
组件化设计:快速复用和修改设计元素
便捷搜索:轻松找到需要的素材并拖拽使用
2、原型制作
做出逼真的交互效果
把静态设计变成可互动的原型,无需写代码:
简单连线:拖拽连接界面元素,设置转场效果
丰富交互:支持点击、悬停、长按等多种操作
移动端优化:带设备边框和自然滚动效果
高级动画功能
智能过渡:自动生成对象动画效果
多层叠加:创建复杂的交互动画
GIF支持:展示动态设计细节
全流程协作
一体化工作:设计、原型、反馈在一个平台完成
实时同步:修改设计后原型自动更新
便捷分享:发送链接即可查看互动原型
注释留存:反馈意见直接关联设计文件
常见问题解答
1、Figma比Sketch好用在哪?
操作更流畅,组件系统更智能,所有文件自动云端同步。设计师可以专注创作,不用操心文件管理。唯一的门槛是需要稳定网络。
2、怎么收费的?
免费版:3个项目/2人协作/30天历史记录
专业版:12美元/月/人,无限项目
企业版:45美元/月/人,增加高级管理功能
3、有中文版吗?
目前没有,但界面用到的英文都很简单。正好可以边用边学英语,对职业发展有帮助。
4、能输入中文吗?
可以的!只要把字体换成支持中文的(如苹方或思源黑体)就能正常显示。字体列表虽然是英文显示,但不影响使用。
-
做超声检查时,医生为什么要在患者肚子上涂粘粘的东西 2025-07-15
-
小米mix fold有前置摄像头吗 2025-07-15
-
天地劫幽城再临归真4-5攻略:第四章归真4-5八回合图文通关教学 2025-07-15
-
航海王热血航线艾尼路怎么玩?艾尼路加点连招攻略大全 2025-07-15
-
蚂蚁庄园4月10日答案最新 2025-07-15
-
蚂蚁庄园4月13日答案最新 2025-07-15




















